Cara Membuat Sitemap di Blog
1. Partama anda harus login blogger, setelah masuk blogger lalu ke laman terus klik laman baru.
2. Buat Judul nya Sitemap, lalu Klik HTML (bukan compose).
3. Copy kan Semua kode - kode dibawah ini.
<style>
p.labels a {
color: #fff;
text-transform: uppercase;
font-size: 15px;
font-weight: 600;
border-bottom: 1px solid #ddd;
display: block;
padding: 8px;
background: #555;
}
a.post-titles {color: #0000FF;}
ol li{list-style-type:decimal;line-height:25px;}
.sitemap-link{display:none}
</style>
<script src="http://yourjavascript.com/7366511402/simplesitemap.js" type="text/javascript"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
4. Setelah itu lalu Paste kan kode yang di atas, Seperti gambar dibawah ini contohnya.
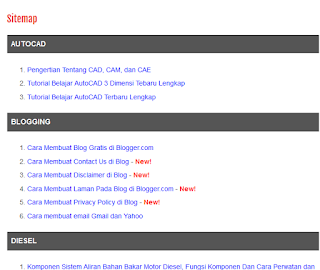
5. Lalu langsung aja di Publis, Selesai. Silakan lihat hasilnya bagaimana mudah dan keren kan.
Hasilnya anda bisa lihat gambar yang paling atas atau bisa lihat di halaman saya Sitemap mudah dan keren kan pastinya itu lah Cara membuat Sitemap di Blog. Terimaksih telah mengunjungi artikel ini semoga bermanfaat bagi yang membaca artikel ini.



No comments:
Post a Comment